Google Fonts nutzen

Und so können Sie eigene Webfonts von Ihrem eigenen Server nutzen. lesen Sie hier weiter >>>
Ab Version WebsiteX5 Evolution 11 kann man solche Fonts durch die Eingabe eines kurzen Codes unter "Einstellungen", "Google Fonts" verwenden. Es gibt mittlerweile mehr als 1500 Web Fonts, die Google zur Verfügung stellt. Der entsprechende Code für die Nutzung (z.B. für WebsiteX5 Evolution oder Professional) ist bei Google-Fonts nachzulesen (siehe Beschreibung weiter unten). Achtung, ab WebsiteX5 Version 14 gab es eine Vereinfachung und Ab Version UP2018 wurde es viel Einfacher !
Wer noch Website X5 Version 11 verwendet kann hier weiterlesen:
@import url(http://fonts.googleapis.com/css?family=gewünschter Fontname); )
wird hier zum ausgewählten Font angezeigt. Hier findet man alle z. Zt. verfügbaren Google Fonts
Zu den Google Fonts: https://fonts.google.com/
Und wer mehr wissen möchte besucht: https://code.google.com/p/googlefontdirectory/
Lizenz-Informationen findet man auch hier: http://de.wikipedia.org/wiki/SIL_Open_Font_License
Hat man sich einen Font ausgesucht, muss man diesen Font aber auch auf dem eigenen PC installieren um den Font auch in WebsiteX5 schon beim Erstellen der Inhalte nutzen zu können, denn nur so kann man die Texte optimal an das Gesamtbild der Website anpassen (Fontgröße/Spaltenaufteilung etc.).
Wie Sie einen Google-Font in Ihre Website einbinden können, wenn Sie nicht die Software website X5 nutzen erfahren Sie unter: https://wiki.selfhtml.org/wiki/HTML/Tutorials/Google-Fonts_einbinden
Wo kann ich Web-Fonts herunterladen ?
Unter https://fonts.google.com/ können Sie sich Ihre Fonts auswählen. Um mehr über den gewünschten Font zu erfahren klicken Sie auf den Namen des Fonts (siehe Abbildung "Google Font - Yanone Kaffeesatz"). Hier finden Sie Informationen wie schnell so ein Font geladen werden kann, wer ihn erstellt hat mit Link zur Website des Erstellers, Lizenzbedingungen und eine Möglichkeit den Font auch herunterzuladen.

Unter https://fonts.google.com/ finden Sie eine Auswahl von mehr als 800 Fonts, die Sie für Ihre Webseiten nutzen dürfen. Einige davon können Sie sogar frei in Ihren Print-Medien verwenden. Wählen Sie einen Font, der Ihnen zusagt und klicken Sie auf das Icon  . Unten im Browserfenster öffnet sich ein schwarzer Button, auf dem Sie "1 Family Selected" anklicken. Daraufhin öffnet sich ein Fenster mit Informationen (siehe folgende Abbildung) und Sie klicken auf "@import"
. Unten im Browserfenster öffnet sich ein schwarzer Button, auf dem Sie "1 Family Selected" anklicken. Daraufhin öffnet sich ein Fenster mit Informationen (siehe folgende Abbildung) und Sie klicken auf "@import"

Speichern Sie sich diesen Code (blau markiert) und fügen Ihn dann unter "Einstellungen" in Ihrer WebsiteX5 Version 13 wie folgt ein.
Ab Website X5 Evolution oder Professional 14 können Sie direkt innerhalb des Objektes "Text"  jederzeit direkt einen der über 1500 verfügbaren Google Web-Fonts auswählen!
jederzeit direkt einen der über 1500 verfügbaren Google Web-Fonts auswählen!
Sehen Sie im Folgenden, wie das gemacht wird. Sie haben ein Objekt "Text" mit einem Doppelklick geöffnet und befinden sich bereits im "Editor". Hier markieren Sie eine Textstelle und klicken auf die Fontauswahl.


Wählen Sie hier am Ende des Listenfeldes die Option "Andere Schriftarten" aus. Im sich öffnenden Kontextmenü wählen Sie die Option "Hinzufügen".

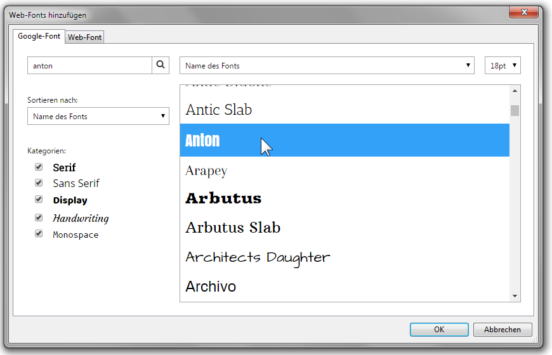
In dem sich öffnenden Fenster "Web-Fonts hinzufügen" werden jetzt alle verfügbaren Google-Fonts gelistet und Sie können den Font direkt auswählen. Sie müssen sich nicht um Codes kümmern und können direkt weiterarbeiten. Alles weitere übernimmt die Software Website X5. Sie müssen jetzt nur noch, nachdem Sie den gewünschten Font angeklickt haben mit "OK" bestätigen und das Fenster "WebFont" mit "OK" schließen, Fertig.
Ganz einfach wurde es, ab WebsiteX5 Version UP 2018 ff.. Ab jetzt kann man dierekt in der Fontauswahl im Editor oder in den Einstellungen im Listenfeld "andere Schriftarten" "Hinzufügen" anklicken und wählt im Karteireiter "Goggle Fonts" aus. Jetzt kann man aus allen verfügbaren Google Fonts den gewünschten Font auswählen und mit "OK" bestätigen. Jetzt kann der gewünschte Font aus der Fontliste ausgewählt und verwendet werden.

Quellenangabe "Screenshots": https://fonts.google.com/ und "Screenshots" Fontimport WebsiteX5 - Software, Incomedia


