Eigene Web-Fonts verwenden


c Achtung, diese Information setzt voraus, dass Sie einige Kenntnisse mit dem erstellen von Fonts haben..
Wer also selbst Fonts erstellt, kann seine eigenen Webfonts verwenden. So kann man mit der Software (Open Source) von "FontForge" selbst Fonts erstellen (Es gibt ein sehr ausführliches Tutorial - man muss sich aber als Einsteiger Zeit zum einlesen nehmen). Sie finden die Software unter: https://fontforge.org/en-US/ (Lizenz) und können sich dann diesen Font in die erforderlichen Font-Dateien konvertieren lassen, um es sich einfacher zu machen, indem Sie auf der Website von
https://www.fontconverter.io/de oder unter https://www.fontconverter.org/de.html kostenlos generieren lassen.
Wollen Sie nun keinen eigenen Font nutzen können, lesen Sie in meinem Artikel "Google-Fonts nutzen", wie Sie unter mehr als 800 Fonts wählen können und auch wie sie mit WebsiteX5 genutzt werden können.
Wie habe ich es gemacht:
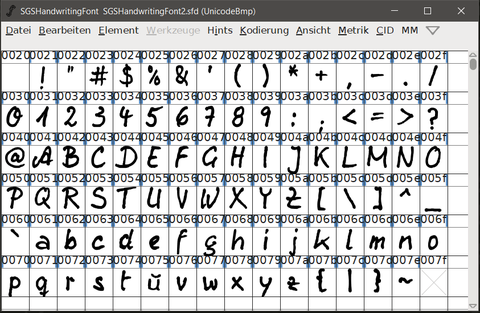
Ich habe in meiner eigenen Handschrift die erforderlichen Buchstaben, Zahlen und Sonderzeichen mit einem schwarzen Filzstift auf einen Bogen Papier geschrieben und eingescannt. Anschließend mit "CorelDraw Version 21" ( alternativ geht es auch mit der kostenlosen Software "Inkscape"( https://inkscape.org/de/ ) vektorisiert und jedes Zeichen einzeln nachbearbeitet um es anschließend als SVG-Grafik (Scalable Vector Graphics - skalierbare Vektor-Grafik) abzuspeichern, und in der Software "fontforge" diese SVG-Grafiken wieder zu importieren. Somit habe ich mir eine Fontdatei im TTF-Format (TrueType Font) erstellt. In meinen Textbearbeitungsprogrammen verwende ich diesen Font schon eine ganze Weile, und dann habe ich mit einem Online-Fontkonverter diesen TTF-Font in andere Formate umgewandelt und in meine Website eingebunden. Jenachdem wie alt ein Browser ist und ob es auf einem PC oder Smartphone angezeigt werden soll, benötigt man die Formate: eot, woff, ttf und svg.
Und hier können Sie sich eine PDF-Datei herunterladen, in der Sie nachlesen können, wie Sie Ihren eigenen Web-Font in Ihrem WebsiteX5-Projekt einsetzen können.
Da ich Anfragen erhalten habe, ob ich diesen Font auch veröffentlichen würde, habe ich mich 2025 entschlossen, meinen Font unter der OFL-Lizenz auf meiner Website anzubieten. Den Font finden Sie ab sofort hier >>>
Die Seitentitel und Überschriften werden mit meinem eigenen Web-Font dargestellt.
Ich wünsche Ihnen dabei viel Erfolg.
SGS Icon Font
Wer einen Icon Font sucht - ich habe mit CorelDraw meine eigenen Icons erstellt, die ich hier für nichtkommerzielle Webseiten und Printmedien zur Verfügung stelle. Sie können die Icons wie einen normalen Font installieren.
Eine Übersicht der Icons und die Zuornung finden Sie in der PDF-Datei, die Sie sich hier herunterladen können.
SGS_IconFont (ZIP-Datei) als TTF, EOT, OTF, WOFF, SVG und WOFF2 Dateien zum importieren (für alle Endgeräte) als Webfont in Ihrem WebsiteX5-Projekt (ZIP-Datei mit Zeichenzuordnung und zusätzl. Informationen in PDF-Dateien)
Download Icon-Font-Paket
Sie suchen einen Icon Font mit Schachfiguren? Kq
Sie suchen einen Freien Web-Font, wie der Font in meinem Logo?



